들어가며
해당 글은 디프만(Depromeet) 동아리에 지원했다가, 받은 면접 질문에 대한 대답이다.
당시, “자바스크립트의 특징은 무엇인가요?”에 대한 질문을 받았고, 나는 “음… 웹 페이지를 동적으로 만들어주는 언어입니다” 라는 터무니없는 대답을 하였다. 마치 개발 공부를 전혀 해보지 않은 학생에게 물어봐도 알 수 있는 수준의 대답이었다.. ㅜㅜ.. 16기는 내가 꼭 붙고 만다.. 기다려라 디프만 🔥🔥
먼저, 싱글 스레드가 무엇인가?
스레드에 대해 공부해보자. 스레드를 공부할 때 짝꿍처럼 등장하는 개념이 프로세스이다.
프로그램 & 프로세스 & 스레드 개념
프로그램 (Program)
“프로그램”은 컴퓨터를 켜서 실행하는 파일들을 의미한다.
컴퓨터에 설치되어 있는 카카오톡, Visual Studio Code, 구글 브라우저, 피그마 등은 모두 프로그램이다. 이들은 실행하지 않은 상태이므로, 정적 프로그램 (Static Program) 줄여서 “프로그램” 이다.
해당 프로그램들은 모두 개발자들이 작성한 코드를 바탕으로 개발되었다.

“프로그램”은 실행 가능한 코드 그 이상 그 이하도 아니다.
프로세스 (Process)
→ 프로그램과 프로세스는 이름을 통해서 유추할 수 있듯이 매우 연관되어 있다.
[위키피디아 정의]
프로그램은 일반적으로 하드 디스크 등에 저장되어 있는 실행코드를 뜻하고, 프로세스는 프로그램을 구동하여 프로그램 자체와 프로그램의 상태가 메모리 상에서 실행되는 작업 단위를 지칭한다. 예를 들어, 하나의 프로그램을 여러 번 구동하면 여러 개의 프로세스가 메모리 상에서 실행된다.
즉, 프로세스는 프로그램이 실행되고 있는 상태를 말한다.
카카오톡이 실행되지 않다가, 단톡방을 확인하기 위해 카카오톡 버튼을 누르는 순간 “프로그램’에서 “프로세스”로 바뀌는것이다.

프로그램과 프로세스라 불리는 대상은 동일(코드) 하지만, 어떤 상태에 있는지 (메모리 할당 여부) 에 따라 다르게 불리는 것이다.
이렇게 용어를 다르게 부르는 이유는, 운영체제 (윈도우, 맥, 리눅스)가 프로세스를 대상으로 일 (메모리 할당, CPU 할당 등)을 수행하기 때문이다. 프로그램이 프로세스로 진화하기 위해서는, 운영체제가 메모리 공간을 할당해주어야 한다. 그래서, 컴퓨터 메모리에 올라간 프로세스는 시스템 자원 (CPU) 를 할당받아 프로그램 코드를 실행시켜 우리가 서비스를 이용할 수 있게 되는 것이다.
스레드 (Thread)
[위키피디아 정의]
스레드(thread)는 어떠한 프로그램 내에서, 특히 프로세스 내에서 실행되는 흐름의 단위를 말한다. 일반적으로 한 프로그램은 하나의 스레드를 가지고 있지만, 프로그램 환경에 따라 둘 이상의 스레드를 동시에 실행할 수 있다. 이러한 실행 방식을 멀티스레드(multithread)라고 한다.
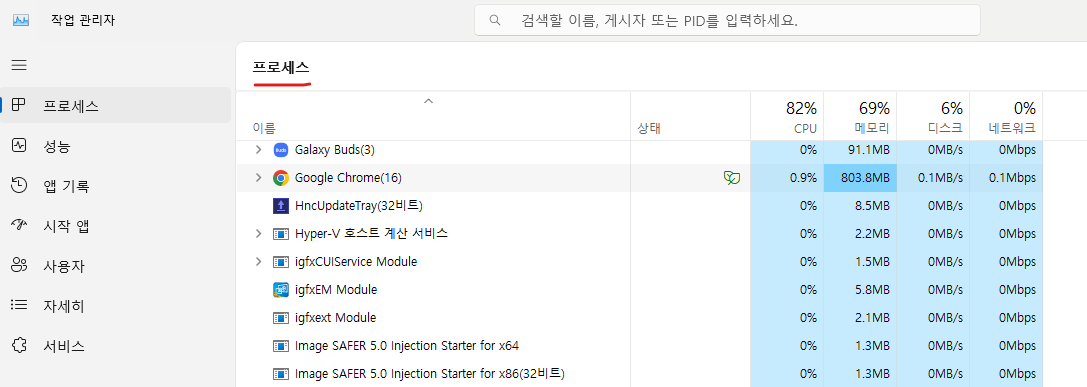
쉽게 설명하면, 크롬 브라우저라는 프로세스에는 여러가지 스레드가 동시에 실행되고 있다. 우리는 온라인 스트리밍 서비스를 보며, 파일을 다운로드 받으면서 웹 서핑을 한다. 이렇게, 하나의 프로세스 내에서 여러가지 작업의 흐름이 존재한다. 이러한 작업의 흐름을 각각 “스레드”라 한다.

✏️
이렇게, 하나의 프로세스에 여러개의 스레드가 동시에 실행되면, 멀티 (다중) 스레드라 하고, 하나의 스레드만 실행된다면 싱글 스레드라 한다.
프로세스와 스레드의 자원 구조에 대한 차이는 다음 포스트에서 자세히 다루겠다.
싱글 스레드는 하나의 스레드만 실행되는 프로세스이다.
🔎그렇다면, 자바스크립트는 싱글 스레드일까?
내가 작성한 코드에서 실행하는 함수 한개를 스레드라고 하자. 위에서 학습한 내용에 따르면, 싱글 스레드 언어는 여러개의 함수를 동시에 실행하지 못하고 순차적으로 실행할 수 밖에 없다.
이를 “동기(synchronous)식 코드” 라 부른다.작성되어 있는 코드가 10줄이면 1~10 순으로 코드가 실행되는 것이다.
싱글 스레드 언어는 여러가지 장점이 있다.
- 동기화를 신경쓰지 않아도 되므로, Context Switching Overhead가 없다.
- 디버깅이 편리하다.
- 개발 난이도가 낮으며, CPU를 적게 차지한다.
자바스크립트가 동기식 언어 즉 싱글 스레드 언어라면, 비동기 처리를 하는 setTimeout 등은 어떻게 실행되는 것일까?
이는, 자바스크립트의 “이벤트 루프” 라는 개념을 이해하면 된다.
자바스크립트 비동기 런타임 과정
자바스크립트가 비동기 코드를 어떻게 동작시키는지 알아보기 위해선 일단 자바스크립트 런타임 환경에 대해 알아야 한다.
자바스크립트가 실행될 때는 다음과 같은 요소들이 실행을 도와준다.

JS Engine
자바스크립트 엔진은 Memory Heap 과 Call Stack 으로 구성되어 있다. (V8 Engine)
스레드는 각자 Stack을 가지고, Heap 등은 공유하므로 1개의 Call Stack을 가진 JS Engine은 싱글 스레드이다!
이때, 코드가 실행되면 Call Stack에 쌓여서 하나에 하나씩 실행된다. 이때, JS Engine에서는 이렇게 하나씩 함수가 실행되는 것을 “Run to Completion” 이라 부른다.
Web API
Web API 는 웹 서버나 웹 브라우저를 위한 API로, DOM, Ajax, Timeout 등이 있다.
Call Stack에서 실행된 비동기 함수들은 모두 Web API를 호출한다.
이후, Web API는 콜백 함수를 Callback Queue에 넣고 Call Stack이 비워지기만을 기다립니다.
⭐Event Loop
Call Stack, Callback Queue, Web API 등의 요소들을 모니터링하면서 비동기적으로 실행되는 작업들을 관리하고, 이를 순서대로 처리하여 프로그램의 실행 흐름을 제어하는 함수이다.
→ 브라우저의 동작 타이밍을 제어하는 관리자
while (queue.waitForMessage()) {
queue.processNextMessage();
}
즉, Event Loop는 Call Stack과 Callback Queue의 상태를 체크하여,
✏️
Call Stack이 빈 상태가 되면, Callback Queue의 첫번째 콜백을 Call Stack으로 밀어넣는다.
결론
자바스크립트 엔진은 Call Stack이 한개이므로, 싱글 스레드가 맞다. 또한, 이를 관리하는 이벤트 루프 또한 싱글 스레드로 작동하는 것을 확인할 수 있다. 다만, Web API는 다중 스레드로 실행되기도 한다.
결국, Javascript를 실행하는 Engine이 Single Thread여서 “JavaScript is Single Thread App”이라 부르는 것이다.
참고 자료
위키피디아
MDN
Inpa Dev님의 개발 블로그 (개발블로그 끝판왕)
🔄 자바스크립트 이벤트 루프 동작 구조 & 원리 끝판왕
Velog
다음 포스트
- [ ]프로그램 vs 프로세스 자원 할당 차이
- [ ]프로세스 vs 스레드 동시성 관리
'웹 프로그래밍 > JavaScript' 카테고리의 다른 글
| [Javascript] Bigint 자료형이란? (0) | 2024.07.31 |
|---|---|
| async, await + setTimeout 동시에 사용하기 (0) | 2024.04.30 |
